6/24/25. These pages are my sketchbook and a notebook for students and colleagues who are teaching AI-assisted design tools for concept development, image and text generation, wire-framing, and analysis. See also AI Raster Illustration and AI Vector Illustration.
Document Layout with ChatGPT
ChatGPT PNG Mockup

30 minutes, and not usable
ChatGPT produced this mockup, which is not terrible. But I provided the text and a very detailed prompt that specified relative sizes for the text. I also specified the final dimensions, orientation theme, colors. After 30 minutes, ChatGPT produced this mockup, which is not terrible. ChatGPT added two topics, WHAT YOU'LL LEARN, LOCATION, and START DATES. From this, and previous attempts, it looks like OpenAi has been trained to base layouts on a grid, which is a smart idea for a program that has no visual perception or ability to interpret how shapes and information relate to each other.
ChatGPT's "Editable" PDF

30 minutes, and not usable
The mockup at left was not editable, of course, consistent with my many previous attempts to get an editable layout from ChatGPT.
When I requested an editable file, the AI offered to supply a Canva file or an editable PDF. I could launch Canva, but I spend more time in Adobe apps, so I requested a PDF. It took ChatGPT another 30 minutes to provide this PDF. Imagine lots of gears grinding and wisps of smoke.
Unfortunately, THIS is the editable PDF. It is useless.
My Redesign in Illustrator #1
My Redesign in Illustrator #1

45 minutes
The mockup was a PNG file, and not editable. Being a reasonably clever designer, I opened the mockup in a separate browser tab, enlarged it on my high-resolution monitor, and took a screenshot of the ChatGPT's illustration, which I titled "Sinuous Rainbow."
Then I rebuilt the layout in a more interesting arrangement in Illustrator. I sampled colors from the illustration, created a better hierarchy, and chose more better fonts. I lean towards bold condensed for tech-y designs, but that's what style is about. I added the client logo and created a QR code.
My Redesign in Illustrator #2
My Redesign in Illustrator #3
My Redesign in Illustrator #1

1 hour, including 2 new AI illustrations
I asked ChatGPT for to generate an image of a student working in digital media, and it gave me the second image, an apparent vector illustration, which was, of course not vector and not easily editable without re-tracing it in Illustrator. I then requested a photographic image, and it offered the top image. Together with my layout, all three create a narrative about working in digital design.
My Redesign in Illustrator #3
My Redesign in Illustrator #3
My Redesign in Illustrator #3

1.25 hours including image research
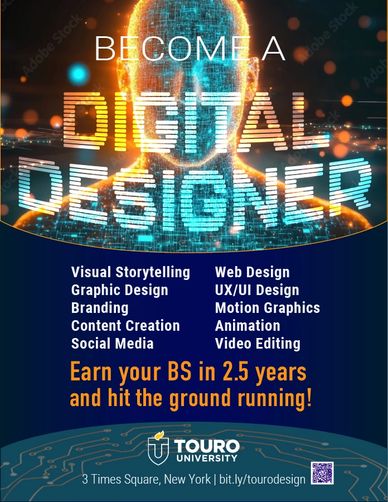
Getting a bit frustrated with asking ChatGPT to provide a dynamic illustration of digital media, I found this one on Adobe Stock. My client would have to pay for the image if they agreed that this option supported the message. However, I would explain that there is a free trial, and that an annual subscription would be discounted. As with all of my clients, I explain that just because they can find images online, it does not mean they can use them. And that access to copyright-free content is worthwhile.
My Redesign in Illustrator #4
My Redesign in Illustrator #3
My Redesign in Illustrator #3

1.25 hours including image research
Switching direction, which is difficult for AI, is easy for a designer. I found this image on Pixels, and rearranged the text to work with the shapes in the image.
The layout feels more static., but the photo is dynamic. It speaks to a large segment of the client's audience that is intensely interested in social media, gaming, and video editing.
Document Layout in Adobe Firefly
Firefly Variations 1 and 2

My prompt: Attend our undergraduate degree program in Digital Multimedia and AI-aided Design and create your future now!
Firefly offered 20 layouts but 19 are not usable. They are semi-editable in Firefly but it's painfully slow. Editing was only possible after bringing one into Illustrator. The image in #1 (above left) seemed odd, because the Edison bulbs are very steampunk, not future-thinking. But I was intrigued when I realized they were supposed to be people, made out of . . . electrical tape? I created something similar, and will post in a few weeks.
Firefly Variations 3 and 4

Only one layout included enough of the text and visually supported the message (above, right) to create a starting point for design. It is engaging mostly because of the colorful image of a digital eye with streaming light. The layout is awkward, with dull color that fights the image. The random placement of text, rectangles and grids seems amateur. And every element, including words, is separate but grouped. I had to rebuild it from scratch. Extracting the image was tricky, but it turned out to have a clipping mask which was helpful.
MY Redesigns #1 and #2 in Illustrator

Although AI is not yet able to design a layout, the image was cool and the grids inspired me to think about pixels. It requires a designer to select the best iteration, de-construct it, and choose fonts, color, and branding. Using the "Digital Eye" image (left) as a reference, I created two more images with Firefly's generative AI—an eye and a paper floral wreath—and layered them together to create a new image (above right). But it looks more arty than digital, and a floral motif not appeal to prospective male students.
My Redesigns #3 and #4 in Illustrator

Although I find the colorful digital eye and pixels engaging, I created two variations with darker, more tech-y photos that are copyright-free from Pexels. I could jazz up the photos with Photoshop filters or by increasing the saturation. Before I do, I'd want to see what the client thinks of these versions. The text in all variations is a placeholder.
Layout Using AI-generated Components
I used AI to produce both the image and the text. But I created the layout in Illustrator without using AI, because AI can't design (see above). There are thousands of templates available, but for this demo I built a simple arrangement with the photo on top, edge to edge, and the letter below. I united the image and text are by placing the headline on the image.
The prompt for Firefly's Generative Fill:
A group of male and female college graduates, wearing purple gowns and purple mortarboards with gold tassels, and the Manhattan skyline is in the background, detailed, watercolor style
Theme: "Concept Art." Technique: "Watercolor."
I provided a reference photo, which gave AI enough information to create a usable illustration. There were some small, typical errors that I repainted in Photoshop — floating diplomas, extra mortarboards and missing tassels. Even with that additional work, I still saved at least three-quarters of the time it would have taken me to paint it from scratch, from the reference photo.
The prompt for GPTChat:
Write a brief letter from the president of Hunter College, congratulating the graduating students in the class of 2025, to be published in the commencement program."
The text was amazingly error-free, well-written, and included a great deal of accurate information about the college that was not in my prompt!

Copyright © 2018 Li Gardiner - All Rights Reserved.
